If you need a preset bundle quantity selector (incremental quantity) for your Shopify store, instead of the normal quantity input box, you can activate the bundle quantity feature (drop-down/select) under settings.
For example, If you want to allow your customers to select product quantity from preset values like 10, 20, 50, 100, 500, and 1000 then you can add your quantity ranges as you want. MultiVarints App will change the normal quantity input box into a quality selector drop-sown on the product page. After adding to the cart app will change the cart page quantity input box in a drop-down as well.
To set the bundle quantity:
- Navigate to the admin panel and click on “Set restrictions”.
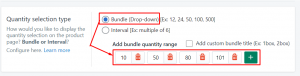
- Scroll down and go to the section named “Quantity selection type”.
- Click on the “Bundle” button to activate the feature.
- Enter your quantity input and click on the “+” icon to enter the next value.

Product page quantity selector
Once the feature is enabled, customers will see a drop-down menu with the preset bundle quantity when they go to enter the quantity on the product page. Also, the app will automatically check the available quantity in the store and disable the quantity values of the bundle set which are more than the available quantity.

Quantity selector in the cart page
To show the quantity selector on the cart page, you need to add a few CSS classes and attributes to your quantity input box into the cart.liquid or cart-template.liquid file. Don’t worry, it will not break anything on your site (even if you uninstall the app).
class=“[YOUR_CLASS] multivariants_cart_quantity_box” mv_cart_item_key=”{{item.key}}” OR mv_cart_item_key=”{{line_item.key}}”
After adding the CSS class and the given attribute, save it and test on the cart page. If you facing any issue, please send us an email and our team will help you with that.